Du hast das Gefühl, deine Webseite tut noch nicht, was sie soll – nämlich: Kunden anziehen? Es liegt wahrscheinlich an diesen typischen Fehlern (die sehr viele machen!). Hier folgen 7 einfache Tipps, die eine gute Webseite ausmachen – damit du einen bombigen ersten Eindruck hinterlässt:

Das macht eine gute Webseite aus: In aller Kürze
- 1. Formuliere eine Begrüßung mit Wumms
- 2. Zeig Gesicht und Persönlichkeit
- 3. Biete etwas kostenloses an
- 4. Klarer Call To Action (CTA)
- 5. Die perfekte Menüleiste
- 6. Struktur und Übersicht
- 7. Präsentiere guten Content
1. Formuliere eine Begrüßung mit Wumms
In der Regel gehen wir gezielt auf Webseiten, weil wir ein Problem haben. Wir suchen nach etwas, das dieses Problem löst.
Was macht eine gute Webseite aus?
Sie sollte auf den ersten Blick signalisieren: Hier findest du das Produkt, das genau jetzt weiterhilft! Hier gibt’s genau die Informationen, die du brauchst! Diese Dienstleistung ist dein Retter in der Not!
Im Idealfall schaffst du es außerdem, dem Besucher sofort klarzumachen, dass er hier ein gewünschtes ERGEBNIS erreichen kann. Und das sollte er ohne großes Nachdenken verstehen.
Das geht deshalb gar nicht – und ich sage dir auch warum:
„Herzlich willkommen auf meiner Homepage!“
Ich denke: Wer spricht da? Worum geht’s hier?
„Bäckerei Müller, Traditionsunternehmen aus Wuppertal – wir backen mit Leidenschaft!“
Ich denke: Das tun alle anderen auch – was unterscheidet euch? Und ein bisschen bla bla ist es eben auch.
„Greta Hansen, Expertin für kindzentrierte Elternberatung mit Schwerpunkt auf Lese-Rechtschreib-Schwäche und ADHS in Lüneburg. Ich bin ausgebildete wing-wave-Therapeutin und lade Sie ein, sich über meine Workshops und Beratungs-Angebote zu informieren.“
Ich denke: Geht’s ein bisschen weniger langweilig? Außerdem habe ich die Hälfte nicht verstanden.
„‘Wer hohe Türme bauen will, muss lange beim Fundament verweilen.‘ Aristoteles.“
Ich denke: Aha. Und was hat Aristoteles jetzt mit mir oder dir zu tun? Und wie hilft der mir mit meinem Problem?
„Die Kanzlei Bauer ist Ihr zuverlässiger juristischer Begleiter in Fragen des Arbeitsrechts und des Kündigungsschutzes.“
Ich: *Gähne*
So formulierst du eine Begrüßung mit Wumms:
1.1. Mach in einem Satz klar, wofür du stehst
Kannst du EINEN Satz formulieren, der klar macht, wofür du stehst oder was man bei dir bekommt? Hier ein paar Ideen, wie das gelingen kann:
Versprich ein Ergebnis
Welches drängende Problem bringt der Webseitenbesucher mit? Je besser und konkreter du es benennen kannst, desto leichter wird es dir fallen, ein mögliches Ergebnis zu formulieren, das dein Produkt oder deine Dienstleistung bieten kann.
Stell eine Frage, die ein Problem anspricht
Sprich das Problem, das der Webseitenbesucher mitbringt in einer Frage an. Etwa so: „Würdest du gern weniger Zucker essen – aber dann kommen immer wieder die Heißhungerattacken dazwischen?“
Sag etwas, das überrascht
Vielleicht kannst du ein provokatives Statement machen? Etwas, das erst mal überrascht? Das nicht jeder erwartet? Eine Aussage, die deine Haltung klar macht? Auf meiner Startseite stand zum Beispiel eine ganze Weile dieses Statement: „Pressemitteilungen funktionieren nicht mehr.“
Soooo provokativ ist das zugegebenermaßen nicht – aber zumindest stelle ich sofort meine Haltung klar: Dass ich das klassische Massen-Email-Versenden für komplett gestrig halte.
1.2. Nutze Alltagssprache
Du kannst dir noch so viel Mühe geben, das Problem deines Gegenübers zu erkennen und anzusprechen – wenn du es in hochtrabenden, bürokratisch oder wolkig klingenden Worten (vor allem: in Substantiven!) tust, wird es ihn nicht im Herzen erreichen.
Es wird ihn höchstens angestrengt nachdenken lassen, bevor er dann schnell wieder weg ist. Und ja, das gilt auch, wenn du hoch seriös und professionell auftreten willst!
Denn es geht bei der Alltagssprache ja nicht darum, dass du in Jugend-Slang verfällst. Sondern darum, dass du auf der Stelle verstanden wirst.
Ein Anwalt etwa, der mir verspricht „Sie haben Probleme mit Ihrem Arbeitgeber? Wir kümmern uns.“ – den will ich doch sofort erleichtert buchen, wenn ich ein Arbeitsrecht-Problem habe, oder?
1.3. Halte dich kurz!
Die Begrüßungs-Sätze, die ich hier formuliert habe, waren kurz und knackig – und genau das rate ich dir für deine ersten Sätze auch. Es braucht nicht viel Text, um einen Suchenden zu überzeugen, dass er an der richtigen Stelle ist!
Denn wir alle scannen Webseiten mehr, als dass wir wirklich lesen (sei ehrlich: Das ist bei dir nicht anders!).
2. Zeig dein Gesicht – und Persönlichkeit
Was macht eine gute Webseite aus? Sie zeigt DICH!
Viele wollen möglichst professionell wirken, wenn sie ihre erste Webseite aufsetzen. Auf GAR KEINEN FALL soll man merken, dass nur eine einzige Person hinter der Dienstleistung oder dem Produkt steckt!
Das Ergebnis: eine gesichtslose, formell wirkende Seite, die auch von einem Steuerberatungs-Verein oder der städtischen Verwaltung stammen könnte.
Das Problem dabei ist, dass wir im Internet häufig nach Sympathie entscheiden. Und die entsteht nicht durch ein perfektes Logo, ein gesichtsloses Symbol-Bild und viel Text.
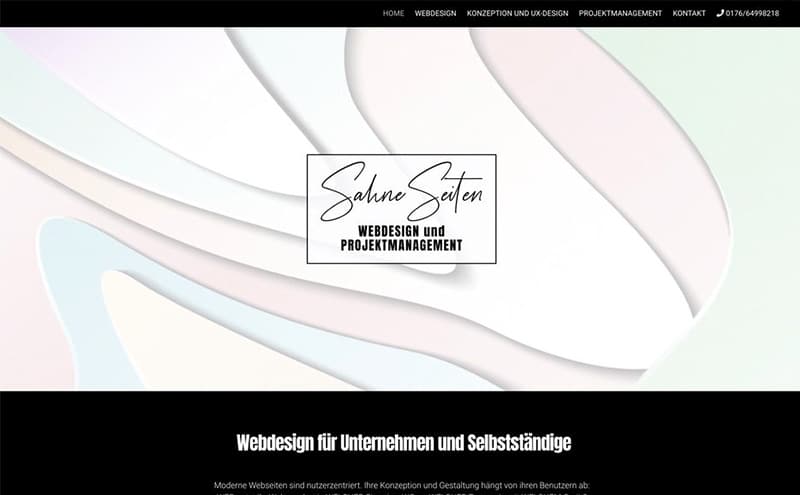
Vorher-Nachher-Beispiel meiner „Populär!“-Kursteilnehmerin Carina Haferkamp von Sahneseiten:


So bringst du Persönlichkeit in deine Website:
2.1. Zeig, wer du bist
Deine größte Hürde ist der Bildschirm: Du stehst nicht direkt vor dem Menschen, der sich deine Webseite gerade anschaust, kannst ihn also nicht mit Mimik, Gestik, Stimme und freundlichem Verhalten für dich einnehmen.
Deshalb ist es so wichtig, dass deine Webseite das für dich übernimmt. Sie sollte einladend wirken, freundlich, angenehm anzuschauen. Und das schaffst du am besten, indem du den Besucher anguckst. An guten Fotos führt kein Weg vorbei!
2.2. Drücke im Bild aus, wofür du stehst
Kannst du dich abheben von den vielen anderen, die einfach nur nett in die Kamera lächeln? Vielleicht geht es bei dir um Naturkosmetik – dann lass dich doch in der Natur fotografieren! Vielleicht bietest du Wander-Reisen an – warum also nicht ein Bild mit Rucksack in den Bergen? So wirken die Bilder automatisch weniger förmlich und „business-mäßig“.
3. Biete etwas Kostenloses an – mehrfach
Was macht eine gute Webseite aus? Das sie deine E-Mail-Liste füllt. Denn mit der lässt sich bares Geld verdienen.
Deshalb reden alle von Freebies. Also hast du dich hingesetzt, viel Zeit in ein tolles E-Book gesteckt, dir einen Newsletter-Anbieter ausgesucht, alles miteinander verknüpft – und dann? Lädt niemand das Ding runter.
Dafür gibt es zwei typische Gründe:
- Dein Freebie ist nicht interessant genug
- Du bietest dein Freebie zu wenig offensiv an
3.1. Schaffe ein Freebie, dass dein Kunde haben will!
Löst dein Freebie WIRKLICH ein drängendes Problem deines Kunden? Bietet es einen Mehrwert, bei dem ich sofort denke: «Boah, das muss ich haben!»?
Oder hast du einfach nur ein paar Seiten zu einem irgendwie passenden Thema gefüllt, das Ganze «E-Book» genannt und dann hoffnungsfroh auf die Seite gesetzt?
Dann denk doch mal bitte darüber nach, mit welchem tollen Service du deinen potentiellen Kunden wirklich weiterhelfen kannst. Hier ein paar Ideen, was sonst noch geht (außer einem E-Book):
- Checkliste
- Gesprächs-Leitfaden
- Video-Serie
- Vorlage/Blaupause
- Spickzettel
- Quiz
- Gut recherchierte Liste
- Mini-Kurs
- Infografik
Mach dir klar, dass du echte Aha-Momente und großen Nutzwert bieten musst, wenn jemand seine E-Mail-Adresse hergeben soll!
3.2. Bring dein Freebie überall auf der Startseite unter
Steht dein Freebie, so sorge dafür, dass man es gar nicht übersehen KANN!
Dafür eignen sich auf der Startseite:
- Ein Download-Button im Header-Bild
- Ein Download-Button direkt unter dem Foto
- Ein Punkt in der Menü-Leiste, z.B. «Kostenlos» oder «Tipps»
- Ein Download-Button ganz am unteren Ende der Seite
- Ein Popup, z.B. wenn der Besucher die Seite gerade verlassen will
Fängst du gerade erst an, so würde ich dir raten: Konzentriere dich auf EIN richtig gutes Freebie, damit du schon mal loslegen kannst. Mach nicht den Fehler, bei anderen zu schauen und zu sagen: «Die haben aber drei oder vier!» Die anderen sind im Zweifel nämlich schon viel länger dabei, als du.
4. Formuliere einen klaren Call to Action
Was macht eine gute Webseite aus? Sie sorgt dafür, dass Kunden eine Handlung vornehmen. Zum Beispiel dein Freebie abonnieren, oder ein Erstgespräch buchen.
Steht auf deiner Webseite «Hier kannst du dich weiter informieren», und dann kommt ein Button, in dem das Wort «Download» steht?
Mök–möööök – das wird leider nicht viel bringen. Solche Formulierungen sind viel zu vage und machen keine Lust, tatsächlich zu handeln.
So formulierst du einen klaren Call to Action:
Du brauchst über dem Button einen klaren «Call to Action», also eine Aufforderung zum Handeln.
Das sind mögliche Call to Actions:
- Hol dir hier meine 7 besten Übungen, damit du morgens schneller fit bist
- Lade dir jetzt meinen kostenlosen Guide mit den schönsten Wanderzielen im Allgäu herunter
- Melde dich hier für meinen Minikurs «Erziehen ohne Schimpfen und Drohen» an
Im Button brauchst du dann nochmals etwas, das zum Handeln motiviert – am besten aus Sicht des potentiellen Kunden formuliert.
Hier ein paar Beispiele für Button-Texte:
Profi-Tipp: Du darfst hier ruhig sprachlich ein bisschen Persönlichkeit und Lockerheit reinbringen. Wie wäre es zum Beispiel damit: «Na klar will ich morgens schneller fit sein!» oder «YES! Den kostenlosen Guide muss ich haben!»
5. Entrümpele deine Menü-Leiste
Du hast ja soooo viel zu sagen und es gibt soooo viel über dein Angebot zu wissen – und deshalb sieht es in deiner Menüleiste aus wie in einem ALDI-Regal: vollgestopft und dicht an dicht.
Du stellst den Webseitenbesucher also vor unzählige Möglichkeiten. Und weißt du was? Die Gefahr ist groß, dass er sich am Ende für GAR NICHTS entscheidet.
So sieht eine gute Menüleiste aus:
Halte dich an 4 oder 5, maximal 6 Menü-Punkte – alles andere wirkt unübersichtlich. Entscheide dich im Zweifelsfall lieber für ein Drop-Down-Menü, das sich öffnet, wenn man mit der Maus über einen Menü-Punkt fährt.
Einer der Menü-Punkte verlinkt im Idealfall auf dein Freebie. Bei mir heißt er dann zum Beispiel: „Content und PR-Kalender“ oder „10-Tages-Training“. Ich benenne ihn also so, wie das Freebie, das dahinter steht.
Vorher-Nachher-Beispiel meiner „Populär!“-Kursteilnehmerin Verena Krammer von Canutri:


6. Schaffe Struktur und Übersicht
Zu viel Text, zu viele Bilder in unterschiedlichen Formaten, zu viele Farben… Die Liste der Fehler auf Startseiten ist lang.
Ist ja auch kein Wunder: Schließlich gestalten viele Einzelkämpfer ihre Webseite selbst – und müssen plötzlich zum ersten Mal in ihrem Leben Grafikdesigner spielen.
Leider sind uns in WordPress & co. auch keinerlei Grenzen gesetzt. Für Laien führt das eher zu Überforderung und Design-Chaos, statt zu einer genial guten Webseite.
So gestaltest du Struktur und Übersicht:
Hier ein paar ganz grundlegende Tipps, mit deren Hilfe deine Startseite sofort aufgeräumter aussieht.
Sie stammen von Marken- und Design-Expertin Isabell Schäfer. (Isabell gibt auch den Teilnehmern meines Gruppen-Programms «Populär!» handfestes Feedback, das für Webseiten-Selbermacher prima umsetzbar ist.)
6.1. Maximal 2 – 3 Farben verwenden
Reduziere die Zahl der Farben: Lege zwei, maximal drei Farben fest, die zueinander passen und sorge für Einheitlichkeit. Text immer in einer Farbe, Buttons in einer anderen Farbe, Überschriften eventuell in einer dritten Farbe.
Damit du sicher sein kannst, dass die Farben miteinander harmonieren, ziehe einen Online-Farbwähler zu Rate etwa den von AdobeColor oder hol dir Inspiration bei ColorHunt. Mit deren Hilfe erhältst du eine Farbpalette mit aufeinander abgestimmten Farbtönen.
6.2. Maximal 2 Schriftarten
Wähle maximal zwei Schriften aus, die du durchgängig in derselben Größe verwendest.
Das heißt, Überschriften erscheinen alle in Schrift A mit Punktgröße A. Alle anderen Texte erscheinen in Schrift B mit Punktgröße B.
Achte bei der Schriftauswahl auf eine Sache ganz besonders: Lesbarkeit! Deine Fließtexte (das sind die Texte, in denen dein Inhalt steht) sollten sehr gut leserlich sein. Mach also lieber keine Experimente und verwende im Zweifelsfall eine bewährte Standardschrift.
6.3. Mehr Weißraum, weniger Text:
Für das menschliche Auge ist es anstrengend Texte am Bildschirm zu lesen. Mach es deinem Besucher möglichst einfach die wesentlichen Inhalte zu erfassen.
Achte darauf, dass eine Textzeile nicht von links nach rechts über den ganzen Bildschirm läuft, sondern in einer angenehmen Breite begrenzt ist.
Nutze die weiße Hintergrundfläche bewusst, um Inhalte sauber zu strukturieren.
Der häufigste Fehler: Um den Text herum gibt es rechts und links viel Weißraum, oben und unten jedoch nicht.
6.4. Nutze professionelle Bilder großzügig
Es gibt Startseiten, da weiß das Auge des Besuchers nicht, wo es vor lauter Bilder und Grafiken zuerst hinsehen soll. Mach es deinem Kunden einfach und verwende große Fotos.
Überleg dir genau, was du mit deinem Foto aussagen möchtest und setze es bewusst ein. Achte darauf, dass es deine Botschaft unterstützt.
Teste die Darstellung der Bilder unbedingt auf unterschiedlichen Geräten (Laptop, Smartphone, Tablet…) und Betriebssystemen. Was häufig passiert: Köpfe oder gar Teile des Gesichts sind abgeschnitten. Das solltest du unbedingt vermeiden.
Wer großzügige Fotos verwendet, sollte auf die Qualität achten. Ein zu kleines Smartphone-Foto sieht im großen Format unscharf, verpixelt und laienhaft aus.
Das Bild auf der Startseite ist das erste Element, das der Besucher deiner Website wahrnimmt. Solltest du keine passenden Fotos zur Hand haben, investiere in ein Fotoshooting beim Fotografen.
6.5. Achte auf hohe Kontraste
Eine blaue Schrift auf grünem Hintergrund ist unter Umständen schwer zu entziffern.
Der Klassiker ist schwarzer Text auf weißem Hintergrund. Auch Grau kann funktionieren, wenn es dunkel genug ist – meistens ist es das nicht.
Achte darauf, dass sich alle deine Texte und Grafiken deutlich vom Hintergrund abheben.
Wenn du unsicher bist, entscheide dich immer gegen „die Schönheit“ und FÜR die Lesbarkeit. Deine (potenziellen) Kunden werden es dir danken.
7. Zeig deinen Content
Du hast viel Zeit und Mühe in Blogposts, Podcasts oder Videos investiert – dann stößt man aber eher zufällig erst auf irgendwelchen Unterseiten auf sie.
Das ist natürlich doof. Dein Content zeigt erst so richtig, was du kannst und draufhast! Er ist dein allerbestes Verkaufs-Argument.
So präsentierst du deinen Content richtig:
Nimm dir die Zeit, regelmäßig hochwertigen Content zu veröffentlichen. Du wirst so in Google gefunden, wenn potentielle Kunden nach einer Problemlösung suchen – und überzeugst Webseitenbesucher davon, dass du Experte oder Expertin bist.
Zeig deinen Content prominent auf deiner Startseite – zum Beispiel, indem du in Canva hübsche Titelbilder für deine Blogposts, Podcasts oder Videos erstellst und diese auf der Startseite zeigst.
Pass aber auf, dass es nicht irgendwelcher Content ist: Fokussiere dich glasklar auf deine Nische, auf Schmerzpunkte und Probleme potentieller Kunden.
Formuliere Überschriften, die sofort zum Klicken anregen (und nein, «Heute hier, morgen dort» ist KEINE solche Überschrift – genau so wenig wie «Arbeitswelt im Wandel»!)
Möchtest du deine Startseite mit unserer Hilfe überarbeiten?
Dann könnte mein Gruppenprogramm “Populär!” genau richtig für dich sein: Hier optimierst du deine Startseite gemeinsam mit Journalistinnen und Webdesignerinnen. Damit aus Besuchern endlich Kunden werden! Lass dich hier auf die Warteliste setzen!





Super zusammengefasst.
Nur der kreativen Benennung einer "Gratis"-Seite kann ich nicht zustimmen. Bei den beiden Beispielen tauchen Fragezeichen im Kopf auf und der User würde den Content dahinter nicht vermuten. Das kann zu einer niedrigen Klickrate führen.
Gute Webseiten lassen erst gar keine Fragezeichen entstehen.
Ein sehr schöner Artikel. Mit der Liste können die Meisten schon viel verändern. Ich glaube ich muss mir meine Startseite nochmal ansehen…
Hi Marike,
Ich mag deinen Artikel.
Du gibst in diesem Artikel richtig gute Tipps, die dazu anregen, die eigene Startseite kritisch zu analysieren.
Die Punkte "Freebie auf der Startseite" und "C2A" sind ein muss. Vorallem, wenn du einen Newsletter hast – und das sollte jeder Blog haben.
Bei einer Sache bin ich anderer Ansicht:
Die Menü-Leiste.
Ich bin da radikaler und gehe noch einen Schritt weiter:
3 Menü Punkte sind das Maximum:
BLOG – ÜBER – TOOLS.
Andernfalls wäre das zu viel Auswahl. Und wenn die Auswahl zu groß ist, neigen wir leider dazu, uns gar nicht zu entscheiden, oder die Entscheidung hinauszuzögern.
Jedenfalls:
Auch hier ein hervorragender Artikel und großartiger Schreibstil.
Alex
PS: Ich kanns nicht oft genug sagen – dein Schreibstil ist extrem angenehm zu lesen. Mach weiter so.
Hallo,
deine beiden Beispiele für Punkt 5, sind mittlerweile beide nicht mehr so, wie beschrieben.
Ansonsten aber super verständlich und klar geschrieben – Danke für’s Teilen!
Da wird man alt wie ’ne Kuh und lernt immer noch dazu.
Danke für die umfangreiche und gut strukturierte Tippsammlung. Bin schon länger online ("ehrenamtlich") und habe noch was dazugelernt. Merci!
Also, "alt wie ne Kuh", das hab ich ja noch nie gehört 😀 Ich wette, du bist noch immer topfit. Jedenfalls klingst du so. Freut mich, dass es dir geholfen hat!
Hallo Marike, ich erstelle gerade eine Kaffee Seite zu meinem Kaffeebusiness und habe durch deinen Content so manchen Aha-Effekt gehabt. Die anderen Webseiten werde ich auch etwas Customizing unterziehen.
Danke für dein Content
Beste Grüsse
Uwe Niemeyer
Das freut mich sehr!
Hallo Marike, ich sehe, da hat meine Webseite noch viel Potenzial. Werd ich gleich einem Check unterziehen.
Vielen Dank für die Anregungen
Nikolaus Lesti
Gutes Gelingen, Nikolaus!
Pingback: 13 gratis Ideen für mehr Bekannheit | wasjournalistenwollen
Liebe Marike
Vielen Dank für den übersichtlichen Blogartikel, der mich sehr inspiriert, mir einige Punkte auf meiner Startseite nochmals vorzuknöpfen!
Liebe Grüsse
Tina
Hallo Tina,
super, das freut mich! Tatkräftiges umsetzen kann ich nur befürworten. 🙂